学习ASP.NET Core Blazor编程系列一——综述
五、通过路由传参
通过上面的示例,我们使用<a>标签实现了页面之间的跳转,但是通常我们开发的Web应用程序,通过http的url进行页面跳转时,会进行参数传递,以方便我们跳转到的新页面进行一些前置操作。下面我们示例来学习如何从“图书列表”页面,使用鼠标点击“编辑“按钮进行跳转时,传递一个参数(例如图书ID)给新的页面“AddBook”。我们在“图书列表”页面中的将图书ID这个参数,在进行页面跳转时同步传递给“AddBook”页面,并且通过这个ID,查询到相应的图书信息,显示在AddBook页面上。
六、 通过path传参
通过url传参一般有两种方式,一种是直接把参数组合在URL的路径(path)里。路由器使用路由参数以相同的名称填充相应的组件参数。 路由参数名不区分大小写。 在下面的示例中,对 /AddBook/3发出请求,参数Id将URL路径中的参数值赋给AddBook组件的 Id属性。
1. 在Visual Studio 2022的解决方案资源管理器中,找到 BookIndex.razor 组件,使用鼠标左键双击,在文本编辑器中打开,然后修改代码如下:
@page "/BookIndex"
@using BlazorAppDemo.Models
@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<BookContext> dbFactory
<PageTitle>图书列表</PageTitle>
<h3>图书列表</h3>
<table class="table-responsive" width="90%">
<tr><td>Name</td>
<td>Author</td>
<td>Price</td>
<td>ReleaseDate</td>
<td>StockQty</td>
<td>Qty</td>
<td>操作</td>
</tr>
@foreach (var item in books)
{
<tr>
<td>@item.Name</td>
<td>@item.Author</td>
<td>@item.Price</td>
<td>@item.ReleaseDate</td>
<td>@item.StockQty</td>
<td>@item.Qty</td>
<td><a href="/AddBook/@item.ID">编辑</a></td>
</tr>
}
</table>
@code {
private static BookContext _context;
private List<Book> books = new List<Book>();
protected override async Task OnInitializedAsync()
{
_context = dbFactory.CreateDbContext();
books=_context.Book.ToList();
await base.OnInitializedAsync();
}
}
2. 在Visual Studio 2022的解决方案资源管理器中,找到 AddBook.razor 组件,使用鼠标左键双击,在文本编辑器中打开,AddBook.razor组件中添加一行@page开头的路由模板。本示例中使用一个“/AddBook/{Id}” 路由模板来匹配Id,并且在代码中声明一个Id属性,并添加特性[Parameter]。修改代码如下:
@page "/AddBook"
@page "/AddBook/{Id}"
@using BlazorAppDemo.Models
@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<BookContext> dbFactory
<h3>AddBook</h3>
<EditForm Model=@addBook OnValidSubmit=@ValidSubmitInfo OnInvalidSubmit=@InvalidSubmitInfo>
<DataAnnotationsValidator />
<ValidationSummary />
<div>@Message</div>
<p> 图书名称:
<InputText @bind-Value=addBook.Name></InputText>
<ValidationMessage For="@(() => addBook.Name)" />
</p>
<p>作者:
<InputText @bind-Value=addBook.Author></InputText>
<ValidationMessage For="@(() => addBook.Author)" />
</p>
<p>出版日期:
<InputDate @bind-Value=addBook.ReleaseDate></InputDate>
</p>
<p>价格:
<InputNumber @bind-Value=addBook.Price></InputNumber>
</p>
<p>类型:
<InputText @bind-Value=addBook.Type></InputText>
<ValidationMessage For="@(() => addBook.Type)" />
</p>
<p>总页数:
<InputNumber @bind-Value=addBook.TotalPages></InputNumber>
</p>
<p>库存数量:
<InputNumber @bind-Value=addBook.StockQty></InputNumber>
<ValidationMessage For="@(() => addBook.StockQty)" />
</p>
<p>已租数量:
<InputNumber @bind-Value=addBook.Qty></InputNumber>
</p>
<input type="submit" class="btn btn-primary" value="Save" />
</EditForm>
@code {
private string Message = string.Empty;
private static BookContext _context;
private Models.Book addBook = new Book();
protected override Task OnInitializedAsync()
{
_context = dbFactory.CreateDbContext();
return base.OnInitializedAsync();
}
[Parameter]
public string Id { get; set; }
protected override void OnParametersSet()
{
Id = Id ?? "0";
if (!string.IsNullOrEmpty(Id))
{
if (Id!="0")
{
int iId = int.Parse(Id);
var book = _context.Book.Find(iId);
if (book!=null)
{
addBook = book;
}
}
}
}
private void ValidSubmitInfo(EditContext editContext)
{
if (editContext.Model is Book addBook)
{
Message = "你编辑的不是图书信息,校验通过。正在保存。";
}
}
private void InvalidSubmitInfo(EditContext editContext)
{
if (editContext.Model is Book addBook)
{
Message = "你编辑的图书信息校验不通过,请修改。";
}
}
private void Save(EditContext editContext)
{
bool dataIsValid = editContext.Validate();
if (!dataIsValid)
{
Message = "你编辑的图书信息校验不通过,请修改。";
return;
}
if (editContext.Model is not Book addBook)
{
Message = "你编辑的不是图书信息。";
return;
}
_context.Add(editContext.Model);
int cnt= _context.SaveChanges();
if (cnt>0)
{
Message = "图书信息保存成功!";
}else
{
Message = "图书信息保存失败!";
}
}
}
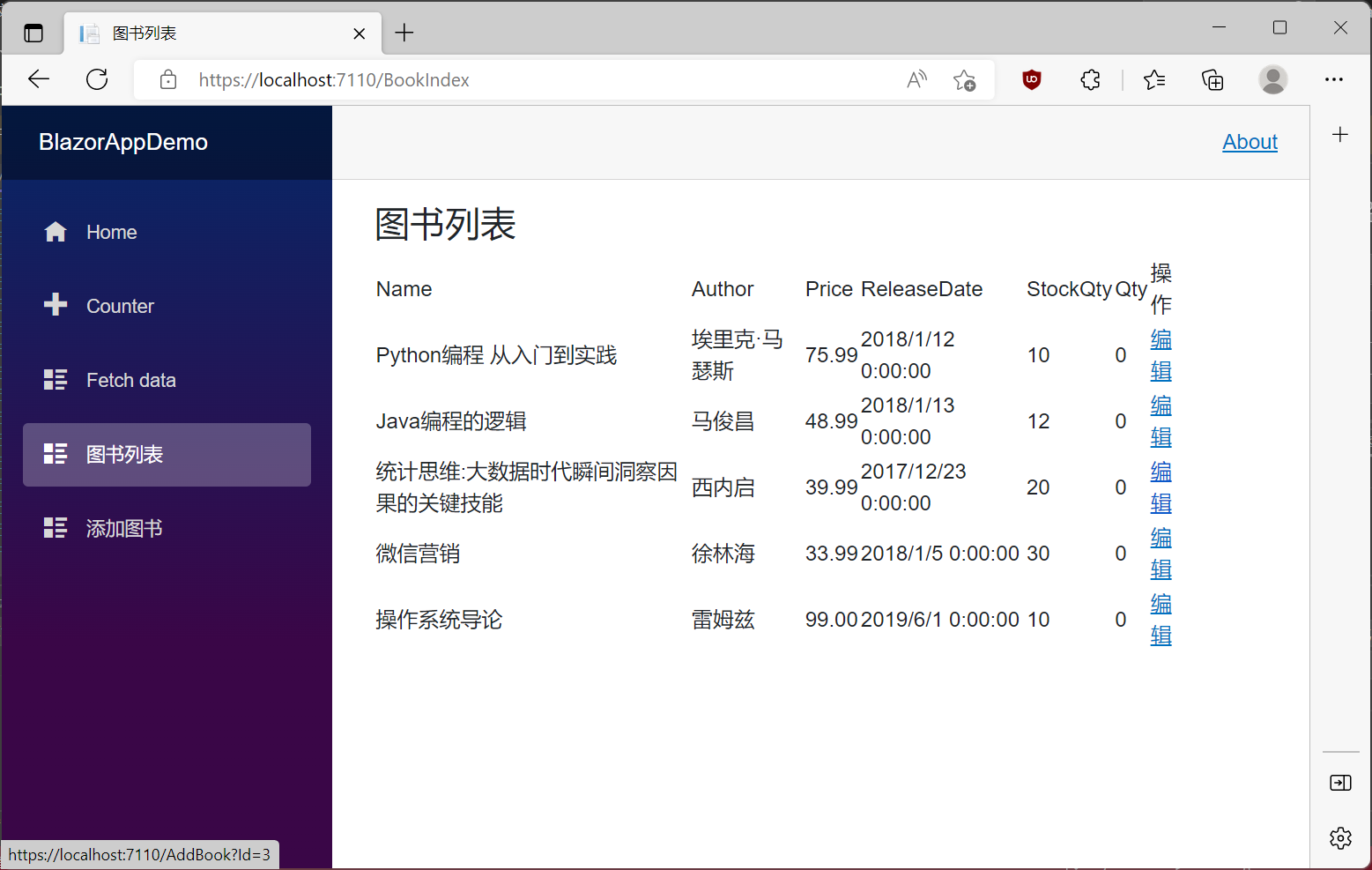
3.在Visual Studio 2022的菜单栏上,找到“调试à开始调试”或是按F5键,Visual Studio 2022会生成BlazorAppDemo应用程序,并在浏览器中打开Home页面,我们我们使用鼠标左键点击左边菜单上的“图书列表”菜单项,浏览器会显示我们修改过的图书列表页面,将鼠标指针悬停在“编辑”链接上可以查看,链接背后的URL值,我们会在浏览器的左下角看到https://localhost:7110/AddBook/3这样的地址。如下图。

4.在浏览器中,使用鼠标左键点击我们要修改的图书信息的“编辑”按钮,浏览器会自动跳转到AddBook页面,并将我们需要修改的图书信息显示出来。如下图。

七、路由约束
路由约束强制在路由段和组件之间进行类型匹配。
在以下示例中,到AddBook组件的路由仅在以下情况下匹配:
- 请求 URL 中存在
Id路由段。 Id段是一个整数 (int) 类型。
Pages/AddBook.razor:
@page "/AddBook/{Id:int}"
<h1>Book Id: @Id</h1>
@code {
[Parameter]
public int Id { get; set; }
}
备注
路由约束不适用于查询字符串值。
下表中显示的路由约束可用。 有关与固定区域性匹配的路由约束,请参阅表下方的警告了解详细信息。
|
约束 |
示例 |
匹配项示例 |
固定条件区域性 匹配 |
|
|
|
|
否 |
|
|
|
|
是 |
|
|
|
|
是 |
|
|
|
|
是 |
|
|
|
|
是 |
|
|
|
|
否 |
|
|
|
|
是 |
|
|
|
|
是 |
警告
验证 URL 的路由约束并将转换为始终使用固定区域性的 CLR 类型(例如 int 或 DateTime)。 这些约束假定 URL 不可本地化。
标签:

留言评论