1 CMD 规范介绍
CMD: Common Module Definition, 通用模块定义。与 AMD 规范类似,也是用于浏览器端,异步加载模块,一个文件就是一个模块,当模块使用时才会加载执行。其语法与 AMD 规范很类似。
1.1 定义模块
定义模块使用 define 函数:
define(factory)
define 函数接收的参数 factory 可以是一个对象、字符串或函数。如:
define({ 'str': 'Hello World' })
define('Hello world')
当 factory 为函数时,这个函数就是当前这个模块的构造函数,该函数接收三个参数:
define(function(require, exports, module) {
})
这三个参数的意义如下:
- require:函数,可以通过该函数加载其他模块
- exports:对象,用于向外部提供接口,即可以通过该对象导出对象、属性或函数,将本模块内部的变量、函数等暴露给其他模块使用
- module:对象,存储当前模块相关的属性和函数
1.2 加载模块
CMD 规范中,所有的 JS 都是在模块中,入口模块 —— 主模块也是一个模块,使用模块工厂函数的 require 函数加载其他模块。
define(function(require, exports, module) {
const m = require('./m1')
console.log(m1)
})
异步加载模块:
define(function(require, exports, module) {
require.async('./m1', function (m3) {
console.log(m1)
})
})
2 Sea.js
Sea.js 是 CMD 规范的浏览器端实现。
2.1 使用准备
从 github 上下载 sea.js,创建如下目录文件结构:
04_CMD/
|- lib/
|- sea.js
|- modules/
|- module1.js
|- module2.js
|- module3.js
|- index.js
|- index.html
modules 目录存放三个模块,index.js 为入口(主模块)。
2.2 实现三个模块
module1.js 导出 sum 函数:
define(function (require, exports, module) {
console.log('in module1.')
function sum(num1, num2) {
console.log('module1 sum function.', num1, num2)
return num1 + num2
}
exports.sum = sum
})
module2.js 定义并导出一个内部变量 str 和函数 calculate ,calculate 函数调用 module1 的 sum 函数。
define(function (require, exports, module) {
console.log('in module2')
const str = '优雅哥测试'
function calculate (n1, n2) {
const m1 = require('./module1')
return m1.sum(n1, n2)
}
exports.obj = {
str,
calculate
}
})
在 module2.js 的 calculate 函数中加载 module1,咱在后面会多次调用 calculate 函数,测试模块是否会重复加载。
module3.js 用于测试异步加载,只定义并通过 return 导出一个 demo 函数:
define(function (require, exports, module) {
console.log('in module3')
function demo() {
console.log('demo function')
}
return {
demo
}
})
2.3 实现主模块
在 index.js 中,异步加载 module3,同步加载 module2,并多次调用 module2 中导出的 calculate 函数:
define(function (require) {
console.log('in index')
require.async('./modules/module3', function (m3) {
console.log('异步加载 module3')
m3.demo()
})
const m2 = require('./modules/module2')
console.log(m2.obj.str)
console.log(m2.obj.calculate(10, 20))
console.log(m2.obj.calculate(100, 200))
console.log(m2.obj.calculate(1000, 3000))
})
2.4 实现入口页面
在 index.html 中首先通过 script 标签引入 sea.js,然后加载主模块:
<script src="./lib/sea.js"></script>
<script>
seajs.use('./index.js')
</script>
2.5 测试运行
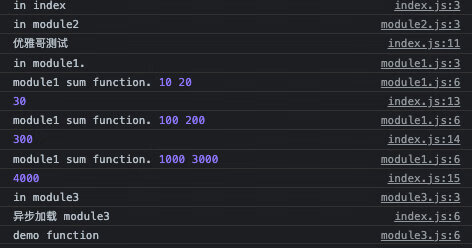
在浏览器中运行 index.html,在浏览器控制台中输出如下:

从控制台输出可以看出:
- module3 由于是异步加载,所以输出位置与代码位置不同;
- 导出模块处理使用 exports.xxx,也可以使用 return;
- 虽然多次调用了 calculate 函数,calculate 函数中加载 module1,但 module1 不会被加载多次,加载后会被缓存起来。
3 总结
CMD 规范的语法:
// 定义模块
define(function(require, exports, module) {
// 同步加载模块
const m1 = require('../xxx')
// 异步加载模块
require.async('../xxx', function (m2) {
})
// 使用 exports 导出模块
exports.xxx = xxx
//也可以使用 return 导出模块
// return xxx
})
感谢你阅读本文,如果本文给了你一点点帮助或者启发,还请三连支持一下,点赞、关注、收藏,作者会持续与大家分享更多干货
标签:

留言评论